1. Structure

A well-structured display ad is essential. Follow these best practices to ensure your ad is effective:
- According to the Interactive Advertising Bureau, display ads should be clearly distinguishable from regular web page content, with defined borders to avoid confusion.
- Ad sizing must be flexible to accommodate different screen sizes.
Google provides various ad sizes, from half-page ads to leaderboards and large mobile banners. The top three ad sizes for performance are 300×250 (medium rectangle), 336×280 (large rectangle), and 728×90 (leaderboard).

To ensure your display ads are both strong and flexible to fit various formats, pay special attention to the top-performing sizes. Here’s how to structure your ads effectively by focusing on the fundamental elements:
Logo or Company Name: Ensure your brand is immediately recognizable.
Value Proposition: Clearly state the benefit or offer that will attract attention.
Image or Visual Representation: Use visuals that effectively represent your service or product.
Call to Action (CTA) Button: Include a clear and compelling CTA to prompt user engagement.
By incorporating these four main components, your display ads will be well-structured and optimized for success.
Arranging These Elements
Your value proposition and CTA are the most crucial elements. One company found that optimizing its landing page CTA led to a 245% increase in leads, highlighting the importance of a strong CTA.
Therefore, make your value proposition and CTA the most visually distinct elements. Place your logo on the sidelines, at the edge of your ad, and ensure your image doesn’t obscure any of the copy.
By following these principles, you can enhance your display ads and achieve better results.
Color

In design thinking, color is crucial for capturing attention and evoking emotions. Your color scheme also becomes synonymous with your brand. For instance, when you think of Coca-Cola, red immediately comes to mind.
The psychology behind color is fascinating and important to consider when designing ads. Men and women, for example, have different color preferences. A study revealed that the most popular colors among men are blue (57%) and green (14%), while women favor blue (35%) and purple (23%).
Hence, you may decide to use a slightly different color palette depending on who your campaign is aimed at.
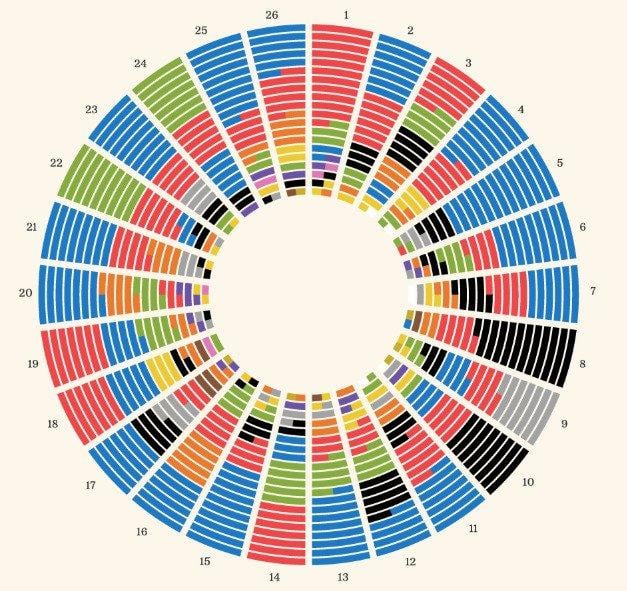
Particular industries also tend to favor particular colors. This study from Visual Capitalist shows the colors used by the top 20 brands for their logos, sorted by industry:

“We can see that many industries lean towards favoring particular colors, leveraging the psychological triggers these colors carry, both attracting us as consumers and representing the industry.”
In the communications industry, for instance, blue and black are the most popular colors. Incorporating these colors in display ads for this sector can help instill trust in your brand.
3. Typography

Typography is another crucial design element that draws attention to the most important information, similar to speech bubbles in a comic book. Unbounce designer Ainara Sáinz says,
“The most important thing to have is a clear and legible typographic hierarchy. It doesn’t matter if you have amazing visuals — if your audience can’t read or understand your message, they won’t click on your ad.”
Take this example from Zendesk:
(Image Source: Zendesk-banner-design-principles)
The potential customer’s pain point is emphasized using bold copy. Your eye is immediately drawn to the statement, “Good relationships take work.” This highlights the key takeaway: use typographic order and scale to guide the viewer to the most important information.
The choice of typeface is also influential. While there are countless fonts available, using too many different fonts in your display ads can distract viewers. Like with color, consistency is key to maintaining focus.
You might wonder where to start when choosing a font. This guide to font combinations will show you which typefaces complement each other well. For example, take a look at this landing page:
By selecting fonts that work well together, you can create a cohesive and effective design that enhances readability and visual appeal.

The font used for the headline is Playfair Display, a classic serif typeface. Its stylistic nature hints at the brand’s artistic prowess as a web design company. The information underneath is in Museo Sans, a sans-serif typeface. This combination works well because the sans-serif font balances the stylistic serif font above.
This creates a clear hierarchy using different, complementary typefaces. Use a more distinctive font for the key information you want to emphasize, while a more traditional font can be used for additional details.
To make certain parts of the copy stand out, you may also use bold typefaces, varying styles, or both.
4. Simplicity

Ever heard of the KISS principle? No, it’s not about the 70’s rock band. KISS stands for Keep It Simple, Stupid. Originating in product design, this principle applies to design in any context.
Display ads are compact by nature. You can’t fit your entire brand story in a 300×250 ad, so you need to keep it simple. Your message must be clear and quick to grasp.
Google Marketing recommends the three C’s for creating effective display ads: they should be compelling, concise, and clear. This prevents overwhelming the viewer.
Take a look at this simple yet brilliant display ad from join.me:

The value proposition and CTA are unmistakable. That’s exactly what you want. The three C’s—attention, brevity, and clarity—demand a design that immediately grabs attention, delivers a concise message, and provides a clear call to action.
For B2C ads, showcasing your product is crucial. However, you can maintain simplicity while doing so. Use high-resolution images that complement your message and CTA without overwhelming them.
Another aspect of simple design is ensuring consistency throughout the entire campaign. If a display ad leads to a landing page with a different image, color scheme, or typeface, it can confuse the viewer and diminish the overall experience.
In contrast, observe this banner ad example from Aha, where the message and design seamlessly match the landing page. This consistency enhances the user experience, leading to higher conversion rates. In fact, improving the user experience can result in a staggering increase in conversion rates, up to 400%.
5. Custom Images & Graphics

You should never use images simply to fill space or because you feel obligated to include them in your display ad. While images are indeed essential in marketing, it’s crucial to understand that they should serve a purpose beyond mere decoration.
Images play a significant role in communication as they convey valuable information. This is why they are indispensable in marketing. Therefore, it’s essential to ensure that the images you use in your ads have a clear purpose.
For instance, the purpose of your image may be to showcase your product in its full glory, as demonstrated in this example from H&M:
Alternatively, you might use an image or graphic to enhance the visual appeal of your ad and make it more eye-catching 
Using custom imagery in this way is likely to spark the interest of the viewer. As a rule of thumb, you should avoid stock images. Design is all about creativity after all
The images in these ads effectively capture attention without overshadowing the ad’s message, keeping in line with the KISS principle. They create curiosity and intrigue, prompting viewers to learn more about the product or service being advertised. Wistia, for example, employs this strategy deliberately. Their simple display ads spark interest and drive users to landing pages with more detailed information:
(Image Source: landing-page-wistia-design-principles)
This approach has proven successful for Wistia, with their landing page boasting a conversion rate of 13%.
To replicate this success, showcase your products or entice viewers with captivating and distinctive images. However, ensure that your call-to-action (CTA) and value proposition remain prominently featured. After all, the ultimate goal is to generate clicks and drive engagement.
In Closing
To effectively combat widespread banner blindness, it’s essential to prioritize good design principles alongside smart targeting. Here are key guidelines to create compelling ads:
Prominence of Value Proposition and CTA: Structuring your display ad to highlight the value proposition and call-to-action (CTA) is paramount.
Simple Color Palette: Choose a straightforward color palette that aligns with your branding and marketing objectives.
Typography Hierarchy: Construct a typographic hierarchy to ensure that crucial information stands out prominently.
Simplicity in Design: Keep the overall design of your display ads clean and uncluttered for maximum impact.
Unique Images: Opt for distinctive and attention-grabbing images to captivate the interest of easily distracted viewers.
